Step 3 - Customize the front page¶
In this step you will create the global layout of your site, and display content using custom templates.
First, go to the root of the site (<yourdomain>). You should see the home page of the clean install, without any kind of layout.
You will customize this step by instructing Platform to use a custom template to render this Content item.
Content rendering configuration¶
To use a custom template when rendering the root content, create a content_view configuration block for ezpublish.
Edit app/config/ezplatform.yml. Find the site_group key and uncomment it.
Add the following block under site_group, but before admin_group
(pay attention to indentation: content_view should be one level below site_group):
1 2 3 4 5 6 7 8 9 10 | |
This tells eZ Platform to use the template when rendering content with Location ID 2.
2 is the default Location for the root Content item.
Id\Location is one of several view matchers that you can use to customize rendering depending on different criteria.
Clear the cache
Each time you change the YAML files, you should clear the cache. It's not mandatory in dev environment.
To clear the cache:
1 | |
Create template and layout¶
Create the first template¶
Next, you need to create the template that you indicated in configuration.
For the time being, fill the template with a basic "Hello world" message.
Create a home_page.html.twig file in app/Resources/views/full:
1 2 3 | |
Refresh the page and you will see a simple, unstyled version of the message.
Add the site's main layout¶
Most sites have a general layout which includes things like header with a logo or footer. It is displayed on every page, and the content of the page is placed inside it.
To add a template like this to your site, create a main_layout.html.twig file in app/Resources/views and paste the following code into it:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | |
For now the site has no stylesheets or assets. In the highlighted lines (12-14, 89-92) the template points to the path to store asset files, such as CSS stylesheets, JS scripts and images.
Tip
This code goes through all files in web/assets/css and web/assets/js and loads them as stylesheets and JS scripts respectively.
See Symfony assetic doc for more information.
Download assets.zip which contains the prepared asset files. Then unpack its contents to the web/assets/ directory, so that the structure looks like this:

Extending templates¶
Now you need to indicate that the app/Resources/views/full/home_page.html.twig template should make use of the page layout.
Edit home_page.html.twig and replace it with the following code:
1 2 3 4 5 6 7 | |
The templating language Twig supports template inheritance. Templates can contain named blocks. Any template can extend other templates, and modify the blocks defined by its parents.
The code above points to main_layout.html.twig in line 1. It also wraps your "Hello world" message in a content block.
If you look back at the main layout template, you can see an empty {% block content %}{% endblock %} section (lines 52-53).
This is where the home_page.html.twig will be rendered.
Refresh the page and you should now see the "Hello world" placed inside a styled layout.

Tip
If you are in prod environment, you need to regenerate the web assets. Run the following command:
php bin/console assetic:dump --env=prod web
yarn encore prod
Clear the cache
Each time you change the templates, you should clear the cache. It's not mandatory in dev environment.
To clear the cache:
1 | |
At this point, the template is static. It doesn't render any dynamic data from the Repository.
You'll render a list of all Rides here in the next step. But before that, you can use the existing page layout to render the content of a single Ride.
Render a single Ride¶
Create the Ride view¶
Create a Twig template app/Resources/views/full/ride.html.twig with the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | |
This template reuses main_layout.html.twig and again places the template in a content block.
Previewing available variables
You can see what variables are available in the current template with the dump() Twig function:
1 | |
You can also dump a specific variable:
1 | |
Now you need to indicate when this template should be used.
Note
When pasting YAML code, pay attention to indentation and levels. The code blocks shown here include the full structure of the YAML file to help you learn where to place new blocks. Be careful not to duplicate existing keys, because YAML does not allow it.
Go back to app/config/ezplatform.yml and add the following configuration (under the existing content_view and full keys:):
1 2 3 4 5 6 7 8 | |
This tells the application to use this template whenever it renders the full view of a Ride.
Check the Ride full view¶
Because you do not have a list of Rides on the front page yet, you cannot simply click a Ride to preview it. But you still can see how the template works in two ways:
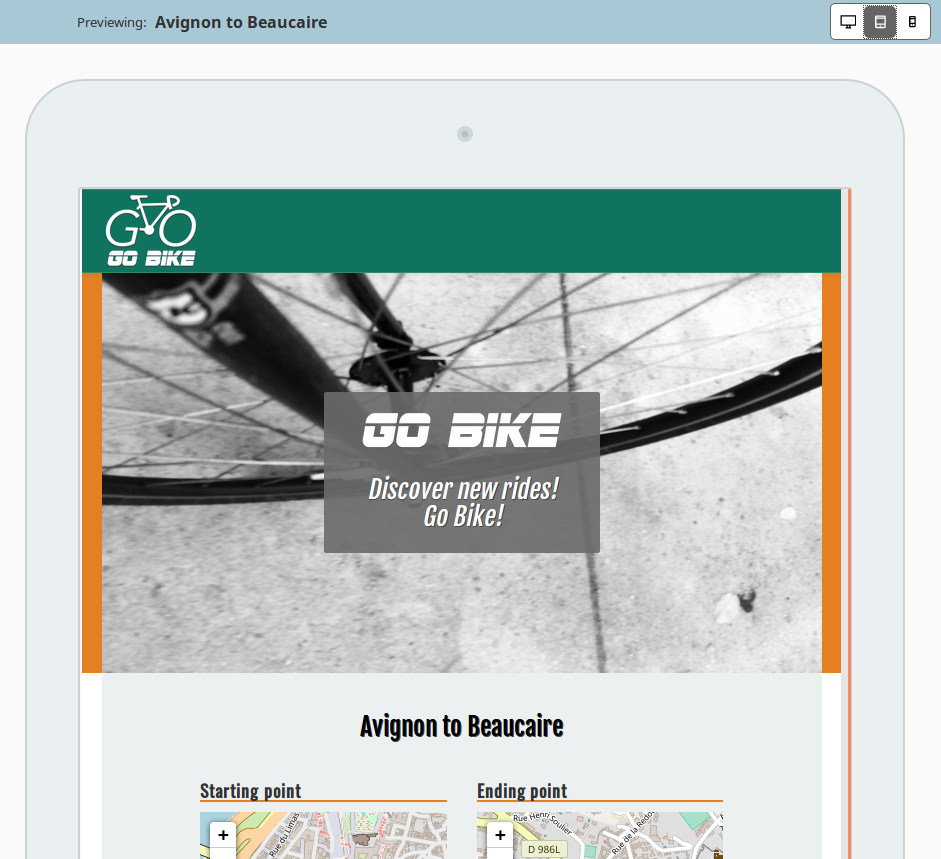
Preview in the Back Office¶
You can use the preview while editing in the Back Office to see how the content will be rendered in full view.

Go to the Ride page¶
You can also go directly to the URL of a Ride.
The URL for a Ride Content item located in the "All Rides" Folder is http://<yourdomain>/all-rides/<ride-name>.